Digital Advertising by an Accredited Team
Part 2: Images and Tables
Images
Images are another kind of HTML tag that place an image within your post or page.
Using the WordPress Media uploader (Add Media) does two things:
- copies an image file from your computer to the web server where your site is hosted
- automates the creation of the HTML tag that links to the image file (which is what happens when you use ‘Send to Page’)
Once a file is uploaded, you can use an HTML image tag to reference that image. So it is easy to have the same image appearing in several places.
Say you have an image called fireworks.jpg. Use WordPress to load the image your site in one of two ways:
- Dashboard, Media, Add New (this loads it to your site without linking it to any page or post)
- Dashboard, Pages, Edit Page, Add Media (this loads it to your site and links to the current page)
This is how to insert an image into one of your pages or posts:<br><img src="/files/fireworks.jpg" alt="Fireworks" /><br>
The Alt text is Alternative Text that describes the media – it is used for example by alternative browser readers such as Jaws (for the visually impaired) and is also used by search engines (use a relevant description with relevant keywords).
If you want to float your image to the left or right of the content that follows, you can add a class to the image. Many WordPress thems have styling classes for alignright and alignleft, so to add a right aligned image use this class:<br><img src="/files/fireworks.jpg" alt="Fireworks" /><br>
The / at the end of the tag is a definite requirement – an img tag is said to be self-closing, and this is the self-closing signal.
Note your image files can be referred to in two ways, using an absolute address or a relative address:<br>http://mysite.com/files/fireworks.jpg<br>/files/fireworks.jpg<br>
Both of these references work the same, the /files reference just means ‘relative to the root’ of your website.
Are you looking for a good hosting provider?
We use and recommend Pressable.
Tectalic participates in the Pressable/Automattic affiliate programme – please view Tectalic’s disclosure statement.

Special characters
When you use HTML, there are some things you need to know about special characters.
The copyright symbol © can be included in a web page using a special code: ©
Here are some special characters that are often needed in web pages and how you get them to display:
- copyright symbol © – ©
- registered trademark symbol ® – ®
- less than < and greater than > – < >
- the ampersand & – &
- the quote ” – "
- the m dash – – —
Tables
Tables are handy for laying out text or images in columns.
The extended toolbar for the visual editor has table buttons that help create the layout for a table. But for anything more than simple tables, you will find it easier to format them by hand.
Here are the basics:
- Each table opens and closes with the table tag <table> </table>
- Each row opens and closes with a tr tag <tr> </tr>
- Each data cell opens and closes with a td tag <td> </td>
That is it. You can put as much text in each cell as you like. And images.
Here is a basic two column table (indenting isn’t required, its just to illustrate structure). First of all you can see the HTML used for the table, and after that the table as shown by the browser.
<br><table><br><tr><br><td>Day</td><br><td>Mission</td><br></tr><br><tr><br><td>Saturday</td><br><td>Walk Dog</td><br></tr><br><tr><br><td>Sunday</td><br><td>Walk Cat</td><br></tr><br></table><br>
| Day | Mission |
| Saturday | Walk Dog |
| Sunday | Walk Cat |
Setting column widths
The very first data cell in a column sets the width for the whole column. The width of each columne will be calculated automatically based on what is in the first data cell, unless you manually set with width. To manually set the width, use this command on the first td for the column:
<td width=290>
Notice there are no units on the width setting, but the setting will apply in pixels – most content areas will usually be from 400px to 600px wide, so set your column widths according to the space available on your website.
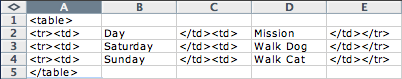
Building Tables Using Excel or Numbers
If you are handy with a spreadsheet such as Numbers or Excel, you can build a table quickly by placing the HTML markup around your data and using copy/paste or autofill.

Here is a sample Excel spreadsheet. You can leave off the table and /table at the beginning and end if you want, it may make it easier to copy/paste your data: Sample HTML Table Builder
Table Borders
Modern table borders use CSS, and can get quite complicated. Here is a simple way to use them however.
By default, we use simple row borders (that is, lines only between rows), as that minimises visual clutter and lets your reader focus on what is in the table (not the borders). If you have read Edward Tufte, you may recognise that this approach gives a better data-to-ink ratio than using box style borders for tables. The styling for row based borders is already in the default style sheet*.
In some situations you may want to turn off table borders altogether. When you want to create a table with no borders, create a table and add to the table tag.
<br><table><br>
This is an example of table with two columns and no border.
| Col 1 | Col 2 |
*If you aren’t using an Tectalic site, here are the default CSS rules we use to get simple row borders:<br>#content td {border-bottom: 1px solid #aaa; vertical-align: top; padding: 10px 5px;}<br>#content table {border-top: 1px solid #aaa;}<br>
Next: Part 3: DIVs and CSS